您现在的位置是:网站首页> 编程资料编程资料
CSS网页制作 表单button的行高问题_CSS教程_CSS_网页制作_
![]() 2021-09-07
1396人已围观
2021-09-07
1396人已围观
简介 昨天下午为之给我发了一个有关于button的line-height问题的文章——《The Firefox Input Button Line-Height Bug》。看后明白了许多,顺便整理了一下,与大家一起知道这个问题
表单button的行高问题
下面我们先来看一个Demo的实例:
HTML Code
CSS Code
#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
line-height: 50px;
}
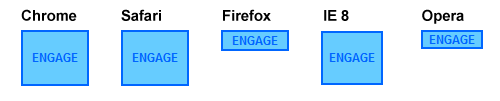
浏览器下的截图:
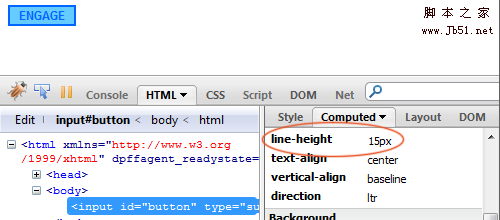
要回答这个问题,我回答不出来,可能您知道是为什么?我只能把他当作是Firefox和Opera浏览器下的一个特点,换句话就是:这两个浏览器的line-height默认值为normal并且还加了一个“!important”,类似于:
button, input[type="reset"], input[type="button"], input[type="submit"] {
line-height:normal !important;
}
那我们是不是可以在设置值的时候也加个“!important”解决呢?我尝试了,可是失败了,那我们需要怎么来解决呢?
如何解决?
#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
padding: 18px 6px;
}
下面我们先来看一个Demo的实例:
HTML Code
复制代码
代码如下:CSS Code
复制代码
代码如下:#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
line-height: 50px;
}
浏览器下的截图:


要回答这个问题,我回答不出来,可能您知道是为什么?我只能把他当作是Firefox和Opera浏览器下的一个特点,换句话就是:这两个浏览器的line-height默认值为normal并且还加了一个“!important”,类似于:
复制代码
代码如下:button, input[type="reset"], input[type="button"], input[type="submit"] {
line-height:normal !important;
}
那我们是不是可以在设置值的时候也加个“!important”解决呢?我尝试了,可是失败了,那我们需要怎么来解决呢?
如何解决?
Rob Glazebrook在他的《The Firefox Input Button Line-Height Bug》教程中使用了一种方法——在button中不重置line-height的值,而是使用padding来制作相同的效果。这样上面的实例可以这样修改:
复制代码
代码如下:#button {
border: 2px solid #06f;
color: #06f;
background-color: #6cf;
font: bold 12px Arial, Helvetica, sans-serif;
padding: 18px 6px;
}
这种办法让文本处在button的中心位置,虽然不是很理想,但我们又无法使用line-height来让他在中心点位置,不知道您有没有更好的方法。如果有的话,记得与我们一起分享。欢迎随时在评论中留言。
这个有关于button的line-height的bug不知道你以前留意了没,我是没有发现到,这次可算是学习了一下,那么最后在结束之前,我们一起感谢为之提供的技术链接,如果你还不太清楚我说的,而且你又对这个bug很感兴趣的话,你可以移步到Rob Glazebrook的《The Firefox Input Button Line-Height Bug》。希望对大家有所帮助。
相关内容
- css中link和@import的区别分析详解_CSS教程_CSS_网页制作_
- 谈自适应宽度 _CSS教程_CSS_网页制作_
- CSS圆角效果 -webkit-border-radius(CSS3中border-radius隐藏的威力)_CSS教程_CSS_网页制作_
- 怎么去掉form的高度(form不会撑出td)_CSS教程_CSS_网页制作_
- css中强制换行word-break、word-wrap、white-space区别实例说明_CSS教程_CSS_网页制作_
- 牛人也得看的15个CSS技巧(提高网页效率)_CSS教程_CSS_网页制作_
- IE6的inline-block _CSS_网页制作_
- 只用CSS美化选择框的实现代码_CSS教程_CSS_网页制作_
- 同一html页面中不同链接的不同样式的css代码_CSS教程_CSS_网页制作_
- CSS外边距合并代码_CSS教程_CSS_网页制作_





