您现在的位置是:网站首页> 编程资料编程资料
CSS Sprite打造的个性化导航菜单代码_CSS教程_CSS_网页制作_
![]() 2021-09-08
1351人已围观
2021-09-08
1351人已围观
简介 最近在网上闲逛,然后发现了一个用css sprite技术打造的导航,颇为简便和易用。由于图片的切换没有用到任何js,所以显得干净整洁。具体想知道什么是css sprite技术的,可以到百度百科上去搜索这个关键字即可
下面先看效果:
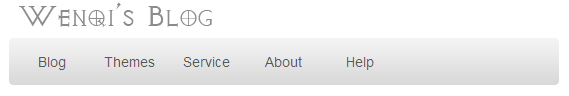
首先,是在正常模式下浏览:
下面先看效果:
20个web2.0导航样式

其次就是css的代码:
html
{
width:100%;
height:100%;
}
body
{
background-color:#fff;
font-size:18px;
font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;
padding:0px;
margin:0px;
text-align:center;
}
/* www.codefans.net */
a
{
display:block;
float:left;
}
del,div.clear
{
height:0px;
font-size:0px;
line-height:0px;
padding:0px;
margin:0px;
display:block;
clear:both;
overflow:hidden;
}
div
{
width:550px;
text-align:left;
margin:auto auto auto auto;
}
.menu2
{
font-size:14px;
line-height:14px;
margin-bottom:24px;
}
.menu2 .left2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_left.jpg") no-repeat left top;
float:left;
}
.menu2 .center2
{
width:540px;
height:47px;
background:url("image/navigation/bg2_center.jpg") repeat-x left top;
float:left;
}
.menu2 .right2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_right.jpg") no-repeat left top;
float:left;
}
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
.menu2 a:hover
{
color:#fff;
background-position:left 0px;
}
.menu2 a:active
{
color:#fff;
background-position:left -47px;
}
其实 重头戏是在上面的这句代码下:
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
利用了css sprite技术,将图片通过精确的切割,并且利用background-position来控制,就可以达到js的控制效果。
希望本文章有用。谢谢。
首先,是在正常模式下浏览:
下面先看效果:
首先,是在正常模式下浏览:

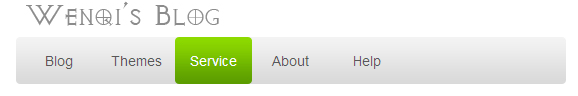
然后,是在鼠标悬停的时候浏览:

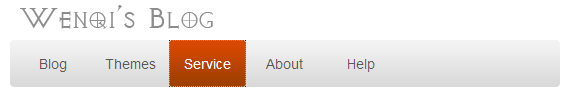
最后,是在鼠标点击链接的时候浏览:

可以看到 ,过渡的很自然。具体的素材如下:

其实,刚才的鼠标悬停和点击链接的图片切换,就是通过位置控制取自bg2_btn.jpg,下面是具体实现方法:
首先是html页面源代码:
复制代码
代码如下:
其次就是css的代码:
复制代码
代码如下:html
{
width:100%;
height:100%;
}
body
{
background-color:#fff;
font-size:18px;
font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;
padding:0px;
margin:0px;
text-align:center;
}
/* www.codefans.net */
a
{
display:block;
float:left;
}
del,div.clear
{
height:0px;
font-size:0px;
line-height:0px;
padding:0px;
margin:0px;
display:block;
clear:both;
overflow:hidden;
}
div
{
width:550px;
text-align:left;
margin:auto auto auto auto;
}
.menu2
{
font-size:14px;
line-height:14px;
margin-bottom:24px;
}
.menu2 .left2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_left.jpg") no-repeat left top;
float:left;
}
.menu2 .center2
{
width:540px;
height:47px;
background:url("image/navigation/bg2_center.jpg") repeat-x left top;
float:left;
}
.menu2 .right2
{
width:5px;
height:47px;
background:url("image/navigation/bg2_right.jpg") no-repeat left top;
float:left;
}
.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
.menu2 a:hover
{
color:#fff;
background-position:left 0px;
}
.menu2 a:active
{
color:#fff;
background-position:left -47px;
}
其实 重头戏是在上面的这句代码下:
复制代码
代码如下:.menu2 a:link,.menu2 a:visited
{
color:#585858;
width:77px;
height:30px;
padding-top:17px;
background:url("image/navigation/bg2_btn.jpg") no-repeat left -94px;
text-align:center;
text-decoration:none;
}
利用了css sprite技术,将图片通过精确的切割,并且利用background-position来控制,就可以达到js的控制效果。
希望本文章有用。谢谢。
相关内容
- IE6、IE7、IE8浏览器下的CSS、JS兼容性对比_浏览器兼容教程_CSS_网页制作_
- 兼做美工之导航条制作过程分享_CSS教程_CSS_网页制作_
- IE6下PNG背景透明的七种方法小结_CSS教程_CSS_网页制作_
- 设置span 宽度的完美解决方案_CSS教程_CSS_网页制作_
- CSS命名规范参考及书写注意事项_Web标准教程_CSS_网页制作_
- 解决IE6、IE7、Firefox兼容比较简单的CSS Hack_浏览器兼容教程_CSS_网页制作_
- IE6 position:fixed bug (固定窗口方法)_浏览器兼容教程_CSS_网页制作_
- 10个技巧帮你搞定IE 6_浏览器兼容教程_CSS_网页制作_
- CSS Hack 区分 IE6 / IE7 /IE8 /Firefox_浏览器兼容教程_CSS_网页制作_
- IE6 bug修正的10个小技巧 推荐_浏览器兼容教程_CSS_网页制作_





