您现在的位置是:网站首页> 编程资料编程资料
CSS 样式表中引用图片地址在各浏览器中的差异_CSS教程_CSS_网页制作_
![]() 2021-09-09
1273人已围观
2021-09-09
1273人已围观
简介 通常,我们的页面都是引用了很多样式文件,同时样式文件给我们的页面设置了很多背景图片。但是这里有个小细节容易忽视。图片的referer来源处理存在浏览器的差异。
通常,我们的页面都是引用了很多样式文件,同时样式文件给我们的页面设置了很多背景图片。但是这里有个小细节容易忽视。图片的referer来源处理存在浏览器的差异。
通常,我们的样式和图片的结构如下
user.qzone.qq.com/
- a.css
|- background-image:url(b.jpg)
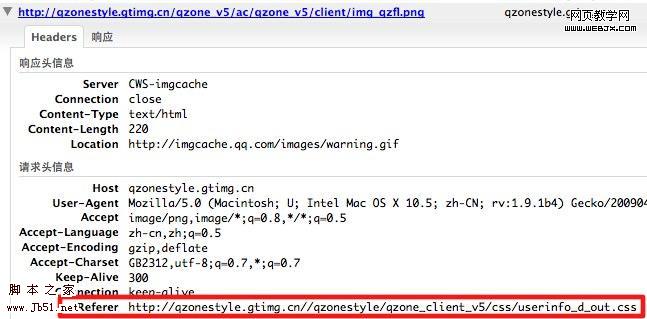
经过测试ie和safari以及opera,a.css样式中的b.jpg背景图片的样式referer来源是站点的主域名地址.
通常,我们的样式和图片的结构如下
user.qzone.qq.com/
- a.css
|- background-image:url(b.jpg)
经过测试ie和safari以及opera,a.css样式中的b.jpg背景图片的样式referer来源是站点的主域名地址.

而我们的firefox却会把图片的referer来源更改为样式文件的路径,这样如果我们在做一些防盗链处理的时候就需要格外小心.
相关内容
- CSS 网页制作 提高CSS可阅读性_CSS教程_CSS_网页制作_
- 不用Cookie的仿刷新二级高亮菜单_CSS教程_CSS_网页制作_
- vertical-align 表单元素垂直对齐的解决方法 _CSS教程_CSS_网页制作_
- DIY属于个人开发使用的CSS Reset _CSS教程_CSS_网页制作_
- 换个角度看页面重构中的语义化_CSS教程_CSS_网页制作_
- CSS 数字和字母将容器撑大问题解决_CSS教程_CSS_网页制作_
- IE6 两个div有间隙的问题(IE 3px bug) _Div+CSS教程_CSS_网页制作_
- html 滚动条在IE6和IE7中兼容性问题 _浏览器兼容教程_CSS_网页制作_
- span margin 设置生效 _CSS教程_CSS_网页制作_
- css 背景样式属性说明_CSS教程_CSS_网页制作_





